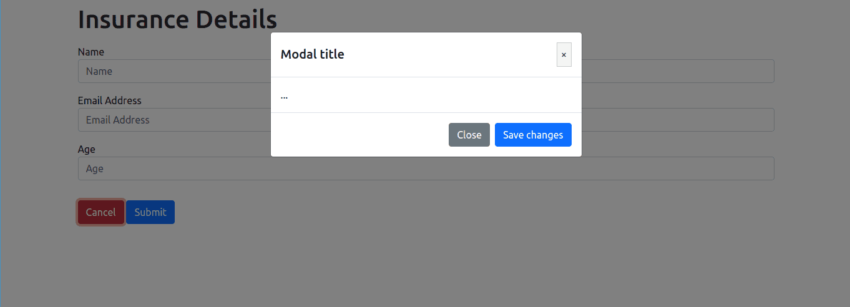
How to use Bootstrap Modal?

Modals are a responsive popup used to show additional substance. That incorporates prompts, arrangements, treat assents, and so on.
To utilize modularly you want:
• A trigger (for instance a button)
• Modular itself
In the wake of tapping the trigger (button) the modular is sent off
A Few Details:
• Modals are worked with HTML, CSS, and JavaScript. They’re situated over all the other things in the record and eliminate look from the <body> with the goal that modular substance looks all things considered.
• Tapping on the modular “background” will naturally close the modular.
• Bootstrap just backings each modular window in turn. Settled modals aren’t upheld as we trust them to be unfortunate client encounters.
• Modals use position: fixed, which can some of the time be a piece specific about its delivery. Whenever the situation allows, place your modular HTML in a high-level situation to stay away from likely obstruction from different components. You’ll probably run into issues while settling a .modular inside one more fixed component.
• Indeed, because of position: fixed, there are a few provisos with utilizing modals on cell phones.
• Because of how HTML5 characterizes its semantics, the self-adjust HTML characteristic has no impact in Bootstrap modals. To accomplish a similar impact, utilize some custom JavaScript:
You can send off the modular through information ascribed or using JavaScript
The modular module flips your secret substance on request, through information credits or JavaScript. It likewise adds .modular open to the <body> to supersede default looking over the conduct and creates a .modular setting to give a tick region to excusing shown modals while clicking outside the modular.
Enact a modular without composing JavaScript. Set information mdb-toggle=”modal” on a regulator component, similar to a button, alongside an information mdb-target=”#foo” or href=”#foo” to focus on a particular modular to flip.
Using JavaScript makes a modular with a solitary line of JavaScript.
Events of Bootstrap Modal
You can additionally redo the ordinary way of behaving of the Bootstrap Modal by utilizing different occasions that are set off while opening and shutting the modular. These occasions must be bound utilizing jQuery’s .on() technique.
Different occasions accessible are:
shown.bs.modal: terminated not long before the modular is open.
shown.bs.modal: terminated after the modular is shown.
hidden.bs.modal: terminated not long before the modular is covered up.
hidden.bs.modal: terminated after the modular is shut.
This is how one can use Bootstrap Modal in Java. There are even professionals who have to help you learn better and know the functions well.